作为一个前端,切图是必备技能,但是每次从ui设计师那里接来稿件,习惯性的用ps打开,总需要去设置一些东西,下面介绍一下,配置一个专属的前端切图区
1、新建一个画布
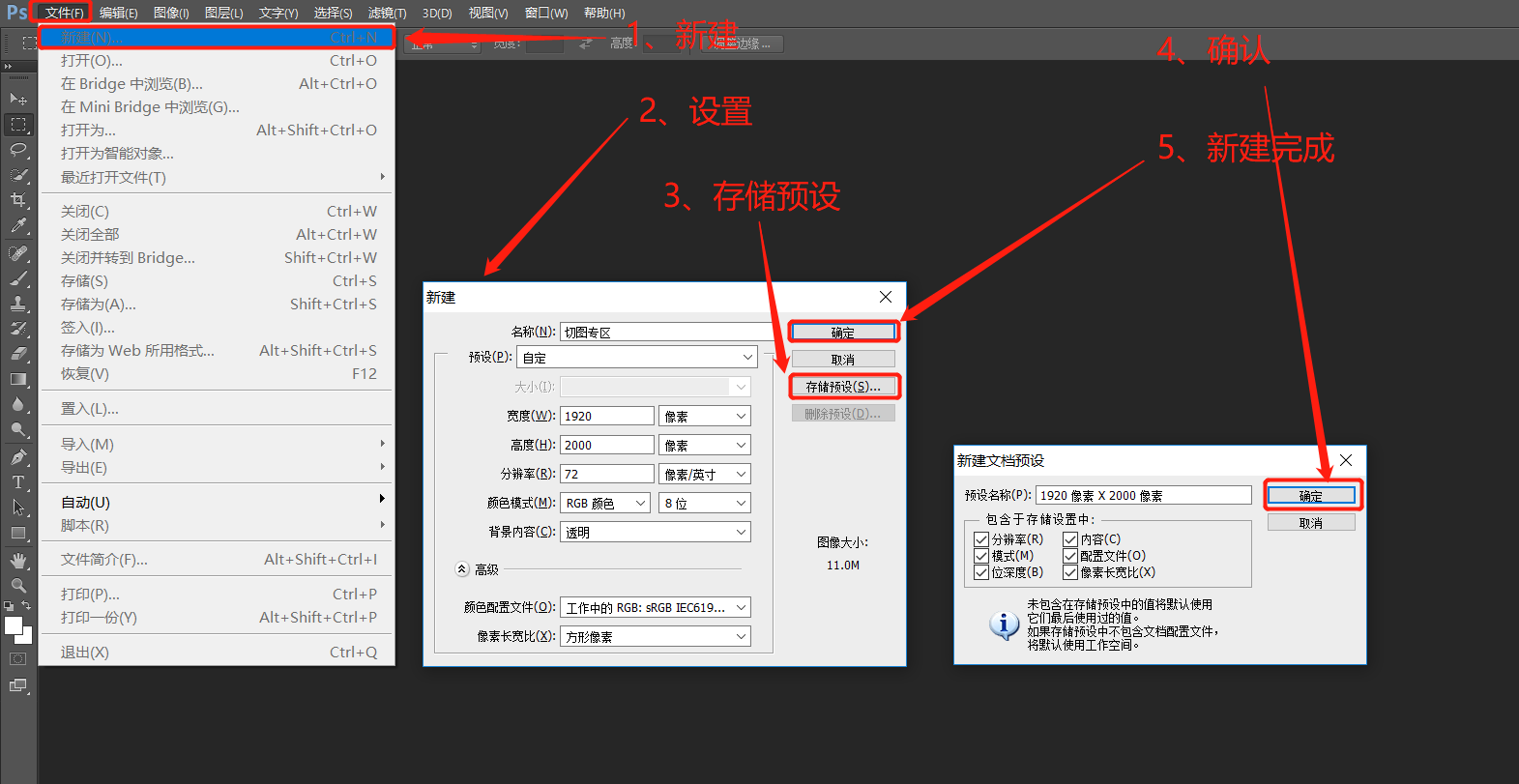
文件(右上角) → 新建 (如下图):
有几个注意点:
- 网页设计中通通以像素(px)为单位。
- 目前主流屏幕的分辨率是1920
*1080,因此宽度一般设为1920像素。 - 由于网页可以往下滚动,因此高度一般不限,大于1080px就好了。
- 分辨率为72。
- 颜色为RGB 8位。
- 背景内容一定得是透明,不然后续切图层的时候你就知错了。
- 可以把这画布的设置“存储预设”,下次就直接可以在“预设”那下拉菜单里选出来了。
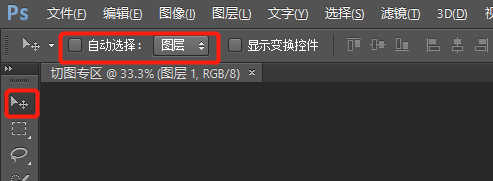
2、移动工具配置

就把默认选中组改为默认选中图层,因为通常切图都是按图层为单位的。自动选择我建议是不勾上,误选中的话还要取消,麻烦,还不如按Ctrl + 鼠标左键来得方便。
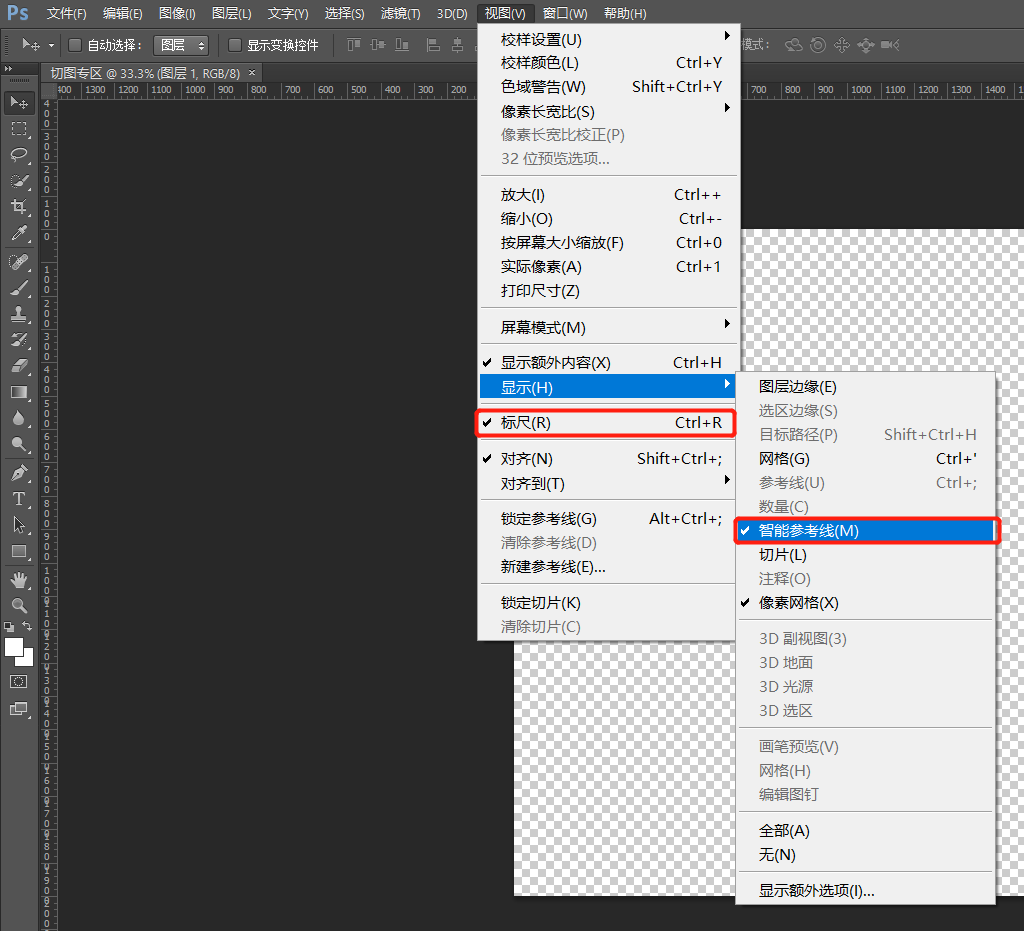
3、视图配置
视图 - 标尺、视图 - 显示 - 智能参考线都勾上。
4、窗口配置
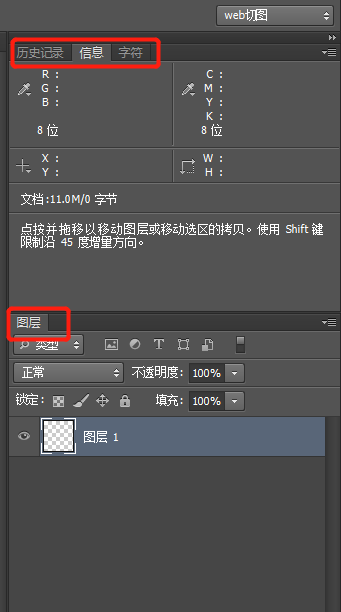
photoshop默认有“库”、“通道”、“路径”等窗口是打开了的,然而其实对于我们切图仔来说大部分都不需要的,我们只需要保留信息、字符、历史记录、图层就可以了。
5、信息面板配置

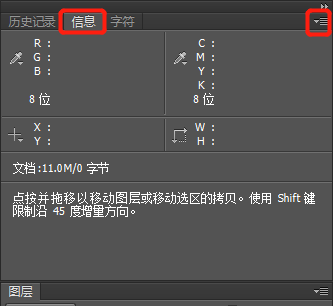
接下来我们需要配置一下信息面板,点击信息面板右上角的那个菜单,点击里面的一个面板选项。
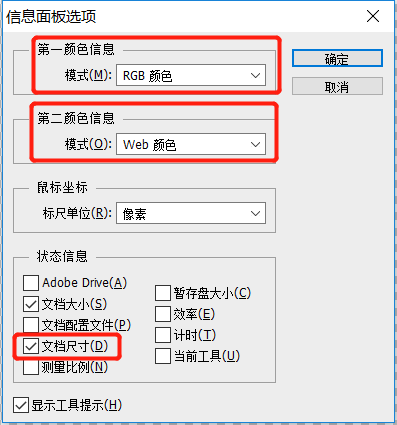
如上图所示进行配置:
* 第一颜色设为RGB颜色,第二颜色设为Web颜色。
* 鼠标坐标的单位定为像素。
* 文档尺寸可标可不标,标上看看大小也不错。
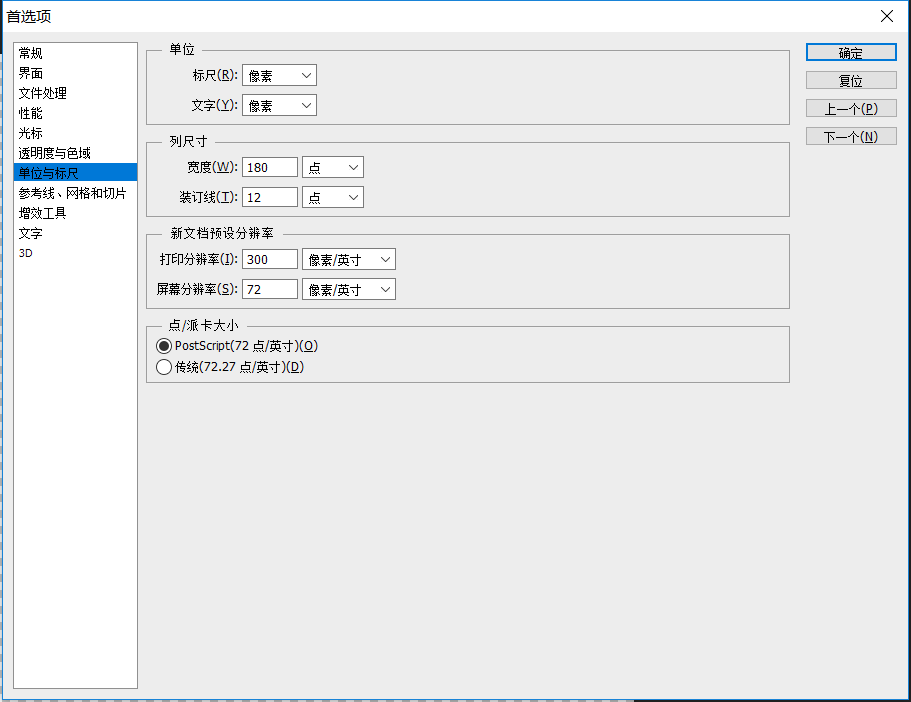
6、单位与标尺配置
在编辑 → 首选项 → 单位与标尺菜单中,把“单位”统一改为像素。
7、保存工作区
到这里我们其实已经把切图仔所需要的配置都搞好了,但是为了避免以后搞乱,所以最好将这组配置给整块保存起来,这样我们就需要保存工作区了。
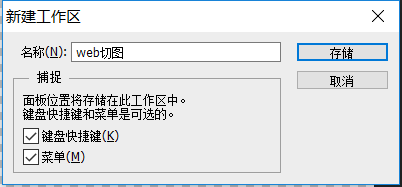
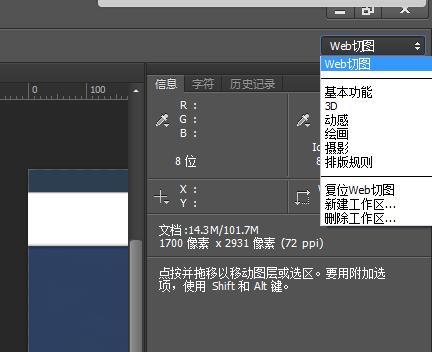
点击窗口 → 工作区 → 新建工作区,并按上图设置好名称,勾上键盘快捷键和菜单,按存储按钮,我们的工作区就保存好了,以后就可以在photoshop的右上角那下拉菜单给找回来了,如下图所示:
如果在新建工作区后,发现还需修改,则在修改完成后,再以同样的名称来新建一个工作区,即会提示覆盖原来的工作区,如下图所示: