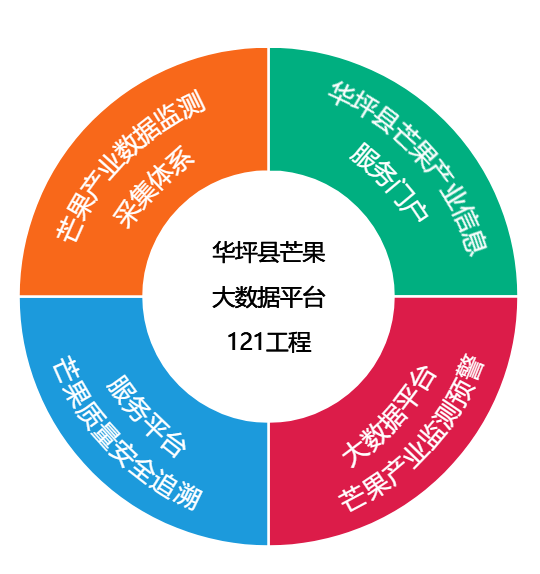
首先看ui设计稿:
需要用到echarts.js和jquery.arctext.js
html代码如下:1
2
3
4
5
6
7
8
9
10
11<div id="test1">
<div id="test"></div>
<p class="hx1">华坪县芒果产业信息</p>
<p class="hx2">服务门户</p>
<p class="hx3">大数据平台</p>
<p class="hx4">芒果产业监测预警</p>
<p class="hx5">服务平台</p>
<p class="hx6">芒果质量安全追溯</p>
<p class="hx7">芒果产业数据监测</p>
<p class="hx8">采集体系</p>
</div>
css代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87#test, #test1 {
width: 500px;
height: 500px;
position: absolute;
margin: auto;
}
#test1 {
border: 1px solid #000;
position: relative;
}
p {
color: #fff;
font-size: 20px;
position: absolute;
}
.hx1 {
-webkit-transform: rotate(48deg);
-moz-transform: rotate(48deg);
-ms-transform: rotate(48deg);
-o-transform: rotate(48deg);
transform: rotate(48deg);
top: 102px;
left: 285px;
}
.hx2 {
-webkit-transform: rotate(48deg);
-moz-transform: rotate(48deg);
-ms-transform: rotate(48deg);
-o-transform: rotate(48deg);
transform: rotate(48deg);
top: 125px;
left: 310px;
}
.hx3 {
-webkit-transform: rotate(-48deg);
-moz-transform: rotate(-48deg);
-ms-transform: rotate(-48deg);
-o-transform: rotate(-48deg);
transform: rotate(-48deg);
top: 313px;
left: 299px;
}
.hx4 {
-webkit-transform: rotate(-48deg);
-moz-transform: rotate(-48deg);
-ms-transform: rotate(-48deg);
-o-transform: rotate(-48deg);
transform: rotate(-48deg);
top: 334px;
left: 294px;
}
.hx5 {
-webkit-transform: rotate(-314deg);
-moz-transform: rotate(-314deg);
-ms-transform: rotate(-314deg);
-o-transform: rotate(-314deg);
transform: rotate(-314deg);
top: 313px;
left: 113px;
}
.hx6 {
-webkit-transform: rotate(-314deg);
-moz-transform: rotate(-314deg);
-ms-transform: rotate(-314deg);
-o-transform: rotate(-314deg);
transform: rotate(-314deg);
top: 334px;
left: 48px;
}
.hx7 {
-webkit-transform: rotate(314deg);
-moz-transform: rotate(314deg);
-ms-transform: rotate(314deg);
-o-transform: rotate(314deg);
transform: rotate(314deg);
top: 104px;
left: 50px;
}
.hx8 {
-webkit-transform: rotate(314deg);
-moz-transform: rotate(314deg);
-ms-transform: rotate(314deg);
-o-transform: rotate(314deg);
transform: rotate(314deg);
top: 127px;
left: 116px;
}
js代码如下:
首先引入三个个文件:1
2
3<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script src="./jquery.arctext.js"></script>
<script src="./echarts.min.js"></script>
核心代码:
echarts的配置项:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58var myChart = echarts.init(document.getElementById('test'));
var option = {
backgroundColor:'#fff',
color:['#00af80', '#dc1c49', '#1c9adc', '#f8681a'],
series : [
{
name:'饼图',
type:'pie',
radius : [100, 200],
center : ['50%', '50%'],
hoverAnimation: false,
silent: true,
avoidLabelOverlap: false, //中心标签强制重叠
label: {
normal: {
show: true,
position: 'center',
formatter: '华坪县芒果\n\n大数据平台\n\n121工程',
align: 'top',
textStyle: {
color: '#000',
fontSize: 18
}
},
},
labelLine:{
normal:{
show: false
}
},
itemStyle:{
normal:{
borderColor:'#fff',
borderWidth:2
}
},
data:[
{
value:50,
name:'华坪县芒果产业信息,服务门户',
},
{
value:50,
name:'大数据平台,芒果产业监测预警',
},
{
value:50,
name:'服务平台,芒果质量安全追溯',
},
{
value:50,
name:'芒果产业数据监测,采集体系',
}
]
}
]
};
myChart.setOption(option);
弧形字体js部分:1
2
3
4
5
6
7
8
9
10//弧形字体
$('.hx1').arctext({radius: 200, dir: 1})
$('.hx2').arctext({radius: 200, dir: 1})
$('.hx3').arctext({radius: 200, dir: -1})
$('.hx4').arctext({radius: 200, dir: -1})
$('.hx5').arctext({radius: 200, dir: -1})
$('.hx6').arctext({radius: 200, dir: -1})
$('.hx7').arctext({radius: 200, dir: 1})
$('.hx8').arctext({radius: 200, dir: 1})
//dir参数为1是向上弯曲,为-1是向下弯曲
效果如下图:
所用插件以及包地址如下:
jquery.arctext.js下载地址:https://tympanus.net/codrops/2012/01/24/arctext-js-curving-text-with-css3-and-jquery/
echarts下载地址:http://echarts.baidu.com/download.html
