js深拷贝
1 | export const $ = function() { |

滴水穿石
1 | export const $ = function() { |
由于 JavaScript 的限制, Vue 不能检测以下变动的数组:
当你利用索引直接设置一个项时,例如: vm.items[indexOfItem] = newValue
当你修改数组的长度时,例如: vm.items.length = newLength
Vue之所以能够监听Model状态的变化,是因为JavaScript语言本身提供了Proxy或者Object.observe()机制来监听对象状态的变化。但是,对于数组元素的赋值,却没有办法直接监听,
因此,如果我们直接对数组元素赋值:1
2
3
4vm.todos[0] = {
name: 'New name',
description: 'New description'
};
会导致Vue无法更新View。正确的方法是不要对数组元素赋值,而是更新:1
2vm.todos[0].name = 'New name';
vm.todos[0].description = 'New description';
或者,通过splice()方法,删除某个元素后,再添加一个元素,达到“赋值”的效果:1
2
3var index = 0;
var newElement = {...};
vm.todos.splice(index, 1, newElement);
Vue可以监听数组的splice、push、unshift等方法调用,所以,上述代码可以正确更新View。
config/index.js文件路径1
2
3
4
5
6
7
8
9
10
11//...
module.exports = {
//...
build: {
//...
assetsPublicPath: "./", //改为相对路径
//...
}
//...
}
//...
build/utils.js文件路径1
2
3
4
5
6
7
8
9
10
11
12
13//...
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
publicPath:'../../', //解决build后背景图无法显示问题
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
//...
默认路由模式为hash模式,但是会有一个问题就是页面的url会有个#,有点影响美观,去掉#最简单的方式就是使用history模式,但是build后会是空白页,解决方法就是1、使用默认的hash模式,2、需要后台配合做一些修改(nginx配置)
父组件1
2
3
4
5
6
7
8
9
10
11
12<gHeader></gHeader>
<style>
两种写法
.g-header /deep/ span.name{
}
.g-header >>> span.time{
}
</style>
子组件1
2
3
4
5
6<template>
<div class="g-header">
<span class="name"></span>
<span class="time"></span>
</div>
</template>
build/webpack.base.js1
2
3
4
5
6
7
8
9
10resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'common':resolve('src/common'),
'components':resolve('src/components'),
'api': resolve('src/api'),
'base':resolve('src/base')
}
通常我们可以直接使用 v-model 将表单控件与数据进行绑定,但是有时候我们也会需要在用户输入的时候获取当前值(比如:实时验证当前输入控件内容的有效性)。
这时我们可以使用@input或 @change事件绑定我们自己的处理函数,并传入 $event象以获取当前控件的输入值:1
2
3
4
5
6
7
8
9
10<input type="text"/>
change (e) {
let curVal = e.target.value
if (/^\d+$/.test(curVal)) {
this.num = +curVal
} else {
console.error('%s is not a number!', curVal)
}
}
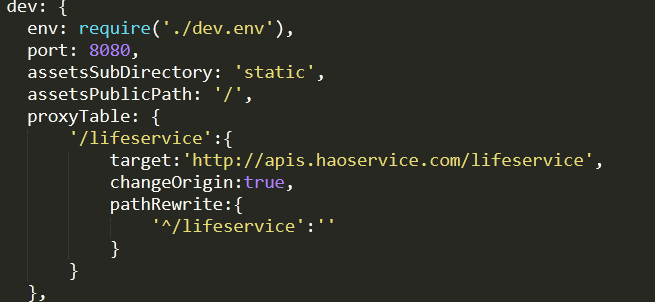
config/index.js 配置proxyTable
其中,taget是要访问的api的域名,配置完proxyTable后,若要访问http://apis.haoservice.com/lifeservice/chicken/duck,ajax里的url只需设为’/lifeservice/chicken/duck’(即绝对路径)即可,webpack会帮你把’/lifeservice’下的请求转发至http://apis.haoservice.com/lifeservice/chicken/duck
其实就是加载时机问题,放在created里会比mounted触发早一点,如果在页面挂载完之前请求完成的话就不会看到闪屏了